반응형

table
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
tr->가로
td ->세로
위의 코드를 브라우저에서 보면 아래 처럼 나온다.

저사이의 빈공간을 지우고 싶다면
table에 css 속성 border-collapse: collapse를 주면 사라짐!!!
+++추가로 알면 좋은것
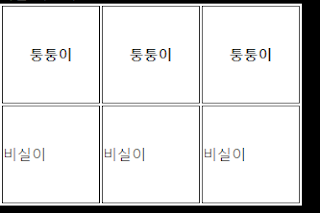
<table style="background-color: #fff;">
<thead>
<tr>
<th style="width:100px; height:100px; border:solid 1px #333;">퉁퉁이</th>
<th style="width:100px; height:100px; border:solid 1px #333;">퉁퉁이</th>
<th style="width:100px; height:100px; border:solid 1px #333;">퉁퉁이</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width:100px; height:100px; border:solid 1px #333;">비실이</td>
<td style="width:100px; height:100px; border:solid 1px #333;">비실이</td>
<td style="width:100px; height:100px; border:solid 1px #333;">비실이</td>
</tr>
</tbody>
</table>

td 대신 th를 쓰면 글자가 두꺼워진다.
css로도 할수 있지만 잘 활용하면 귀찮은 것을 한번 줄일 수 있다.
thead//tbody는 이해하기 쉽게 구분해 주는거라고 생각하면 된다.
표의 제목 부분을 thead라고 생각하면 됨
html의 기초
html의 기초, html의 다양한 태그들, html이란? 정의 프로그래밍 언어가 아니라 마크업 정보를 표현하는 마크업 언어입니다. 웹개발의 가장 기초가 되는 언어입니다. 쉽게말해서 브라우저라는 빈 스
ineedurhelp.tistory.com
반응형